Appearance
长亮科技的面试准备
宏任务和微任务
宏任务
相对较大的任务
1、定时器任务: 如setTimeout、setInterval
2、I/O任务:例如网络请求、文件读写等需要进行I/O操作的任务
3、用户交互任务:例如点击事件、输入事件等与用户交互的相关任务
4、渲染任务:当浏览器需要重绘或重新布局时触发的任务
5、请求动画帧任务:通过requestAnimationFrame()方法设置的任务,用于在每一帧进行绘画或动画操作
宏任务会被添加到事件队列中,在每个事件循环中执行一次。
微任务
相对较小的任务
1、Promise回调:Promise对象的resolve或reject方法的回调函数
2、MutationObserver回调:当DOM发生变化时触发的回调函数
3、Promise的then()回调:Promise对象的then()方法中的回调函数
4、async/await函数中的后续操作:在async函数中使用await等待的操作完成后,紧接着的代码块中的任务
微任务会在当前宏任务执行完毕后立即执行,而不会添加到事件队列中。
微任务的执行时机是在当前宏任务的末尾,在下一个宏任务之前。
总结
微任务比宏任务具有更高的优先级,可以在用户交互之前或渲染之前得到及时处理,可以用于执行一些需要优先处理的任务,如更新DOM、处理异步操作的结果等。
总结起来,宏任务是事件循环中的较大任务,微任务是较小的任务,他们的执行顺序不同,微任务比宏任务的优先级更高。
Vue3移除了Vue2的哪些API
- 按键修饰符
Vue3不再支持使用keycode作为v-on的修饰符。
- 实例方法
on、off和$once实例方法已被移除。在Vue3中,建议通过其他方式进行事件监听和触发,比如使用Vuex或其他状态管理库。
- 过滤器
Vue3中已删除过滤器功能,不再支持。可以使用计算属性或方法来替代。
- $destroy 实例方法
此方法已被删除,因为Vue3使用了不同的生命周期管理和组件销毁机制。
- children 实例属性
已从Vue3.0中移除,不再支持直接访问子组件实例。如果需要访问子组件,建议使用refs。
对Webpack做过哪些优化
- 代码分割(Code Splitting)
功能:将代码分割成多个块(chunks),并在需要时按需加载。
使用 optimization.splitChunks 配置项来定义分割逻辑。
chunks: 'all':无论异步加载还是同步加载的模块都提取出来。 minSize:规定被提取的模块在压缩前的大小最小值(默认为30000字节)。 maxSize:打包生成的文件大小限制(默认为0,表示不限制)。
- Tree Shaking
功能:只保留项目中实际使用到的代码,剔除未使用的代码。
设置 optimization.usedExports 为 true 启用 Tree Shaking。
- 压缩代码
工具:使用如 terser-webpack-plugin 的插件来压缩 JavaScript 代码。
效果:减小文件体积,提高加载速度。
- 优化加载速度 措施:
使用 MiniCssExtractPlugin 提取 CSS 代码。
利用 babel-loader 的缓存机制减少构建时间。
- 并行构建
工具:使用 thread-loader 或 happypack 插件。 效果:将任务分发给多个子进程并行处理,提高构建速度。
- 使用缓存
功能:配置 Webpack 的缓存功能,使得构建过程中只重新构建发生更改的部分。 效果:提高构建效率,减少不必要的重复工作。
- 懒加载与预加载
功能: 懒加载(Lazy Loading):按需加载非关键性资源。
预加载(Preload)和预解析(Prefetch):提前加载关键资源。
效果:优化用户体验,提高页面加载速度。
- 优化图片资源
工具:使用 url-loader 或 file-loader 插件来压缩和处理图片。
配置:设置合适的选项,如限制图片大小、压缩参数等。
- 配置合理的模块解析规则
功能:避免过多的文件查找和解析过程。 配置:通过配置 Webpack 的 resolve 选项来设置合适的模块解析规则。
- 其他插件和工具
还可以使用其他Webpack插件和工具来进一步优化构建过程和产物,如HtmlWebpackPlugin用于生成HTML文件、CompressionPlugin用于生成gzip压缩文件等。
以上优化项可根据具体项目需求和场景进行灵活配置和应用,以达到最佳的性能和效率提升效果。
怎么做的页面权限控制,用了 router 的什么 api
静态路由控制
- 定义路由时,将允许的角色写到路由的 meta 里
- 使用导航守卫
beforeEach来检查是否有权限,没有权限则重定向,有权限则next()
动态路由控制
- 定义基础路由:登录页面和公共页面
- 用户登录后从后端获取权限信息
- 使用
addRoute生成路由表,动态添加路由
综合(用过的方法)
- 静态路由表写在路由文件中
- 用户登录后获取权限信息,写在 Vuex 或 Pinia 中
- 使用导航守卫
beforeEach来检查是否具有页面权限,没有则重定向到 404 页面,有则next()
组件权限控制
使用 v-if
不是很多组件需要权限控制,且权限单一。例如整个系统中只有几个按钮需要检查同一个权限。
- 使用 provide 或者定义一个组合式函数,在需要的位置引入调用。组合式函数中包含一个
hasPermission()成员方法。 - 在需要控制权限的组件上使用
v-if调用上述hasPermission方法。
使用自定义指令
- 权限信息存在 vuex 或 pinia 中
- 定义自定义指令
v-permission,在inserted或bind钩子中检查权限,决定是否显示。
前端的跨域配置
服务端配置
Access-Control-Allow-Origin
Access-Control-Allow-Methods
Access-Control-Allow-Headers
Access-Control-Allow-Credentials
JSONP
本质:script 标签可以跨域加载。
定义全局处理函数
request动态创建一个
script标签,src设置为请求地址,将回调函数的名称放在参数中。服务器接收到请求后将返回数据包装成函数返回。
代理服务器
将请求通过代理服务器发送到服务端,因为服务端请求不看跨域。
- Nginx
- Node.js 的
http-proxy-middleware插件
生产环境怎么做的信息采集
主要采集的数据:
LCP Largest Contentful Paint,显示最大内容元素所需时间 (衡量网站初次载入速度);
FID First Input Delay 首次输入延迟时间 (衡量网站互动顺畅程度);
CLS Cumulative Layout Shift 累计布局位移 (衡量网页元件视觉稳定性);
方法:
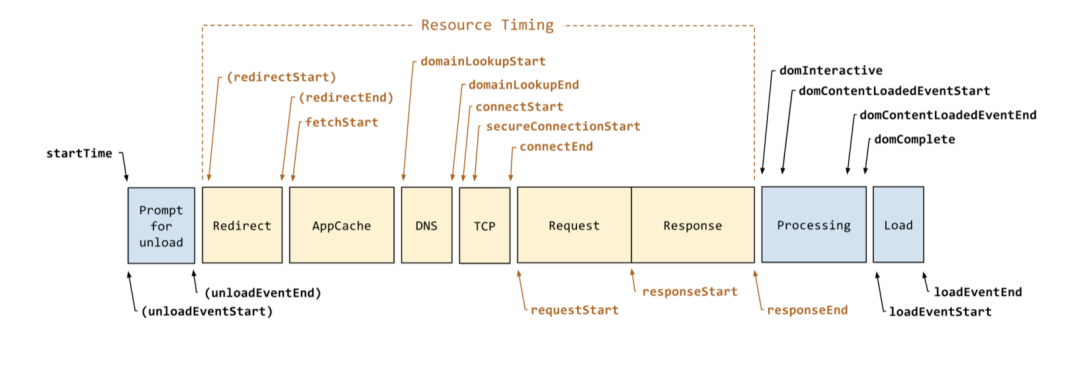
Navigation Timing API
javascript
window.performance.timing
js 错误
javascript
window.onerrorvue 错误
javascript
Vue.config.errorHandler请求错误
javascript
axios.catch数组方法
Promise 异步函数
- Promise 一旦创建不能取消,状态只能从 pending 变为 resolved 或 rejected。
| 代码 | 状态 |
|---|---|
| new Promise() | pending |
| .then | resolved |
| .catch | rejected |
- 全部执行
Promise.all():所有 Promise 都执行完毕后才执行回调。
- 只执行第一个
Promise.race():只要有一个 Promise 执行完毕就执行回调。
- 串行执行
一直 .then 下去
使用 await/async 来实现用同步的方式写异步代码。
在普通函数中调用 async 函数,只需要
javascript
const promise = asyncFunction()
promise.then(res => {})Vue 组件通信
本质是单项数据流
Vue 2
- 父 -> 子
传值:props
调用方法:$refs.ref.function()
- 子 -> 父
传值:$emit('update:xxx', value)
调用方法:自定义事件:$emit('custom-event', {})
Vue 3
- 父 -> 子
传值:props
调用方法:子组件 expose,父 ref.function()
- 子 -> 父
子 defineEmits emit(),父 @customEvent
多代组件间传值
使用 props 和 emit 透传
使用 Vuex 或 Pinia
简单场景下使用 event bus
祖先 provide,后代 inject
Vue 3 Teleport
虽然 Teleport 主要是用于将子组件渲染到 DOM 树中的新位置,但它也可以作为一种间接的跨组件通信方式。通过将需要通信的组件渲染到同一个 Teleport 目标中,并使用事件或 Vuex/Pinia 进行通信。但这种方法通常比较复杂且不易于维护,因此不推荐作为主要的跨组件通信方式。