Appearance
元素的尺寸
getComputedStyle(dom).width
读的是 CSSOM 树的值,不一定是元素真正的尺寸,因为:
加了 padding border
弹性盒:可能会被压缩和拉伸
dom.style.width
读的是 DOM 树的属性,最不可能获取到元素尺寸的。如果尺寸写在 css 里就读不到了。
clientWidth, offsetWidth, scrollWidth, getBoudingClient
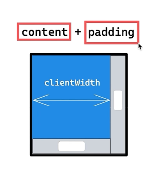
clientWidth

元素在界面上展示的内容和 padding 的尺寸。不包含边框和滚动条。
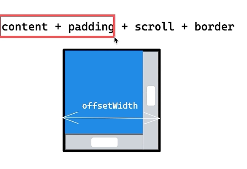
offsetWidth

内容 + padding + 滚动条 + border
如果元素没有滚动条和 border,那么 offsetWidth 和 clientWidth 是一样的。
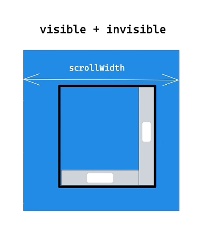
scrollWidth

元素内部的可滚动区域的宽度。
如果元素没有滚动条和 border,那么 scrollWidth 和 clientWidth 是一样的。
上面三种尺寸读的是 Layout Tree 布局树的信息。
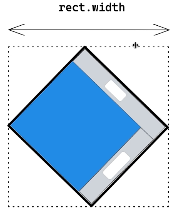
dom.getBoudingClient()

渲染管线最后一步 —— 画出来的最终尺寸。可能会包含变换之后的尺寸,就是人眼能看到的尺寸。
如果元素没有变换,那么跟 offsetWidth 是一样的。
浏览器渲染原理相关
transform 效率高:用 GPU 计算,不涉及主线程。使用矩阵变换计算。