事件循环
INFO
这部分内容是【渡一教育 - WEB前端大师课 - 事件循环】的学习笔记。
浏览器的进程模型
进程
程序运行需要有自己的内存空间,这块内存空间就是进程。
一个程序启动后至少得有一个进程。
进程之间相互独立。
进程间通信需要双方同意。
线程
线程在进程中负责运行代码。 所以程序在开始的时候会自动创建一个线程,这个线程是主线程。
一个进程中至少有一个线程, 最后一个线程退出后进程会被杀死。
一个进程可以包含多个线程,一个进程会启动多个线程来处理多块代码。
同一个进程下的线程共享同一块内存空间。
浏览器的进程模型
浏览器是个 多进程 多线程 的程序。
为了避免浏览器的各个部分互相影响,减少连环崩溃的几率,所以会启动多个进程。
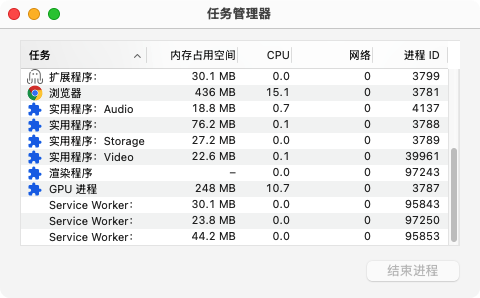
具体可以在浏览器的任务管理器中查看。

主要需要关注的有三个进程:
浏览器进程
浏览器本身界面的展示,例如地址栏、浏览器按钮。
监听用户交互
自进程管理:其余进程是由浏览器进程启动的
网络进程
负责加载网络资源,内部会用多个网络线程来处理不同任务。
渲染进程
会开启一个渲染主线程,负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个渲染进程,保证不同标签页之间互相不影响。
为了减少进程数量,未来可能要改成为每个站点开一个进程。
渲染主线程如何工作
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 布局
- 处理图层
- 每秒画页面 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器回调
- ……
思考
为什么渲染进程不启动多个线程来处理这么多的事情?
袁老师的结论:浏览器做不到
如何调度任务?—— 事件循环
浏览器遇到了如下问题:
正在执行 JS 函数的过程中用户点击了按钮
正在执行 JS 函数的过程中某个计时器到时间了
浏览器的解决方式:排队。

所以上面浏览器遇到的问题的解决方案就是:
不会立即执行,会向消息队列中添加任务,等主线程依次执行。
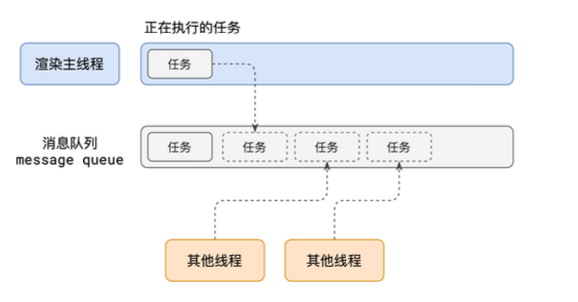
浏览器调度任务的机制:
渲染主线程进入一个无限的循环。
检查消息队列中是否有任务存在,如果有,则取出一个任务来执行;如果没有,则进入休眠状态。
其它所有线程都可以向消息队列的末尾添加任务。如果此时主线程在休眠,则唤醒主线程继续执行任务。
异步
什么是异步
代码执行过程中的一些无法立即执行的任务。
- 计时器回调:
setTimeout、setInterval - 网络通信回调:
XHR、Fetch - 用户操作回调:
addEventListener
为什么异步
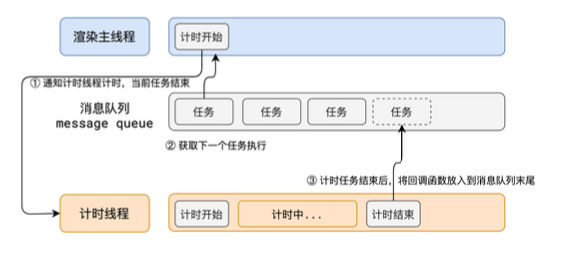
主线程负责极其重要的工作,包括每秒渲染 60 次页面。所以不能让主线程阻塞。
浏览器的做法是让计时线程去等待任务执行时机,等到任务该执行了,把任务放到消息队列中等待主线程执行。

这样可以让主线程永不阻塞。
面试题
如何理解 JS 的异步?
参考答案:
JS 是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS 为何会阻塞渲染
<button>change</button>
<script>
var h1 = document.querySelector('h1');
var btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
btn.onclick = function () {
h1.textContent = '袁老师很帅!';
delay(3000);
};
</script>点击按钮后会卡三秒再更改元素内容。我们可以用事件循环来解释这段代码。
开始任务队列是空的。
获取
h1和btn。声明
delay函数。给
btn绑定点击事件主线程通知交互线程监听点击事件,用户点击后执行
fn。主线程执行完毕,休眠(或者去干别的事了)。
- 用户点击按钮。
fn函数放入消息队列。主线程唤醒,拿到
fn开始执行。设置
h1的文本,生成一个绘制任务,放到消息队列末尾等待执行执行
delay,死循环 3000ms。执行绘制任务。
结论
JS 的执行会影响页面的绘制。
任务的优先级
任务没有优先级,在消息队列中都是先进先出。
但消息队列有优先级。
根据 W3C 标准:
每个任务都有任务类型,同类型的任务必须在一个队列,不同类型的任务可以在不同的队列。在一次事件循环中,浏览器根据实际情况从不同队列中取任务来执行。
浏览器必须有微队列,微队列优先所有其它任务执行。
随着浏览器发展,W3C 不再使用宏队列的说法。
目前 Chrome 中至少包含的队列:
延时队列:存放计时器回调任务,优先级中
交互队列:存放用户操作回到,优先级高
微队列:优先级最高
什么任务会放入微队列?
- Promise
使用如下代码,可以将 fn 直接放入微队列。
Promise.resolve().then(fn)- MutationObserver
题和面试题
题
setTimeout(function() {
console.log(1)
}, 0)
console.log(2)输出结果是先 2 后 1。
- 主线程执行全局 JS
- 通知其它线程计时
- 计时器到达时间,将回调
fn放入延时队列 - 输出
2 - 主线程检查微队列,没有任务。主线程检查其它队列,发现延时队列中有任务,执行
fn。 - 输出
1。
// 输出结果
< 2
< 1题
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
setTimeout(function () {
console.log(1)
}, 0)
delay(1000)
console.log(2)- 声明
delay函数。 - 通知计时线程计时。
- 计时结束,将
fn放入延时队列。 - 延时 1 秒。
- 输出
2。 - 检查延时队列,执行
fn,输出1。
// 运行结果
< 2
< 1题
setTimeout(function () {
console.log(1)
}, 0)
Promise.resolve().then(function() {
console.log(2)
})
console.log(3)- 通知计时
fn进入延时队列Promise将fn2放入微队列- 输出
3 - 检查微队列,输出
2 - 检查其它队列,输出
1
// 输出结果
< 3
< 2
< 1题
function a() {
console.log(1)
Promise.resolve().then(function() {
// fn2
console.log(2)
})
}
setTimeout(function() {
// fn3
console.log(3)
Promise.resolve().then(a)
}, 0)
Promise.resolve().then(function() {
// fn4
console.log(4)
})
console.log(5)- 声明函数
a - 通知定时
- 定时结束,
fn3进入延时队列 fn4进入微队列- 输出
5 - 检查微队列,执行
fn4,输出4 - 检查延时队列,执行
fn3,输出3,将a放入微队列 - 检查微队列,执行
a,输出1,将fn2放入微队列 - 检查微队列,执行
fn2,输出2
// 运行结果
< 5
< 4
< 3
< 1
< 2面试题
阐述事件循环
参考答案:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题
JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不能,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
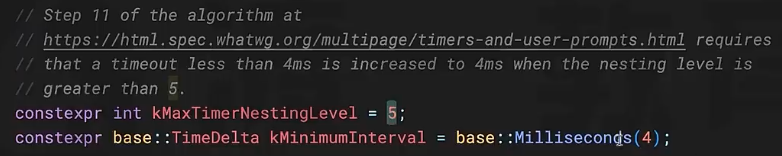
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差
W3C 规定,当延时嵌套超过 5 层后,延时最小值是 4ms。

INFO
事件循环是异步的实现方式。 单线程是异步产生的原因。