Appearance
扩展工作区
「工作区」是 VS Code 全部用户界面元素的统称,包含:
- 标题栏
- 活动栏
- 侧边栏
- 面板
- 编辑器组
- 状态栏
- Status Bar
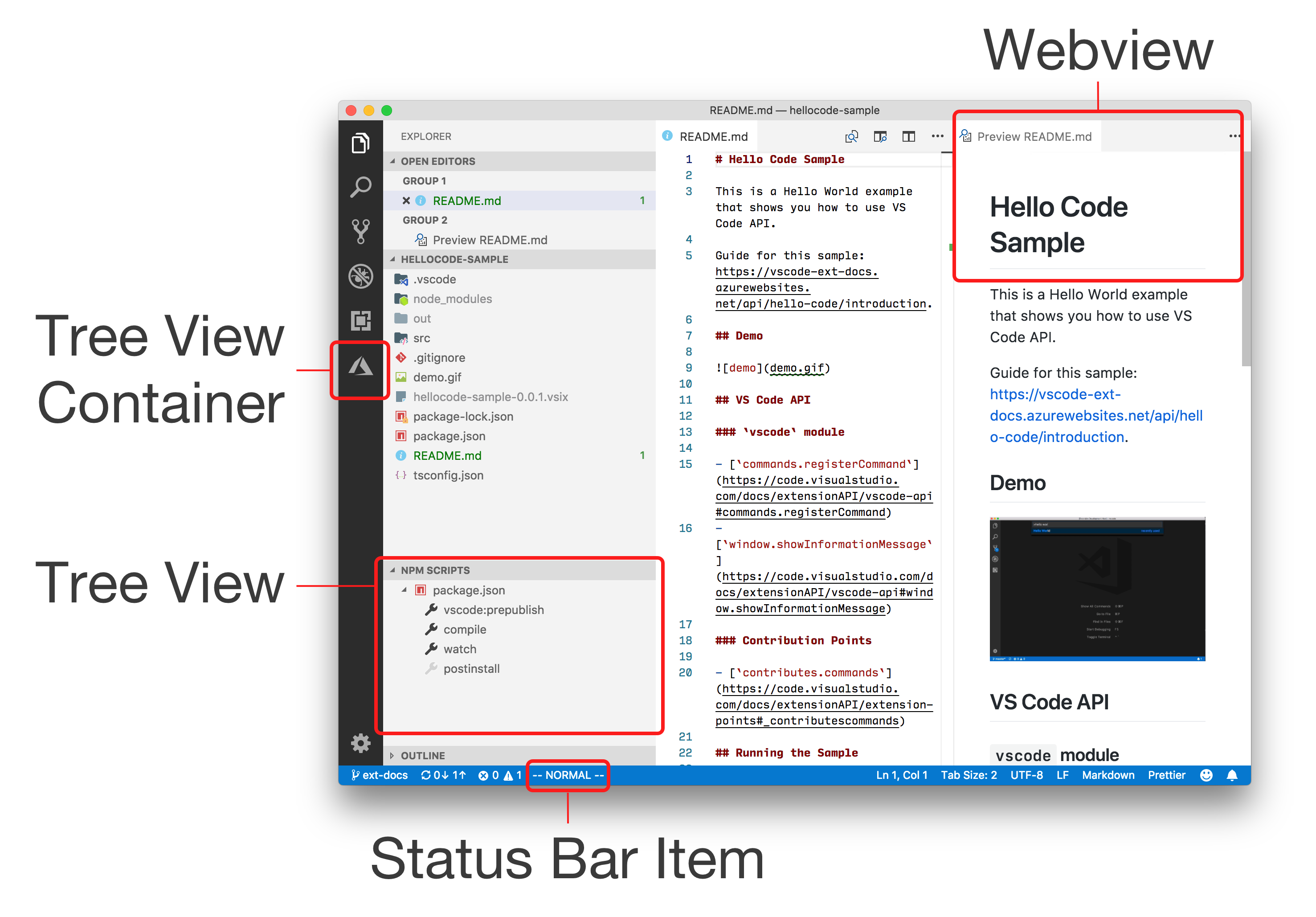
VS Code 提供了各式各样的 API,让你可以在工作区中添加你的自定义组件。举个例子,如下图所示:

- 活动栏:Azure App Service 插件 添加了一个 视图容器
- 编辑器组:内置的 Markdown 插件 在其它编辑器组的旁边添加了一个 Webview
- 状态栏:VSCodeVim 插件 在状态栏中添加了一个 状态栏项目。
视图容器
使用 contributes.viewsContainers Contribute 配置项,你可以在内置的 5 个容器中添加视图容器。你可以在 树形结构视图 主题中了解更多。
树形结构视图
使用 contributes.views Contribute 配置项,你可以在任何的视图容器中添加新的视图。你可以在 树形结构视图 中查看更多。
Webview
Webview 是基于 HTML/CSS/JavaScript 的可高度定制的视图。它们在编辑器标签组中,在紧挨着文本编辑器的旁边显示。你可以在 Webview 指南 中查看更多相关的内容。
状态栏项目
插件可以创建自定义的在状态栏中显示的 状态栏项目。状态栏项目可以显示文本和图标,并且可以在点击时执行命令。
- 显示文本和图标
- 点击时运行命令
你可以查看 状态栏插件示例 来了解更多关于状态栏插件的信息。