Appearance
Walkthroughs
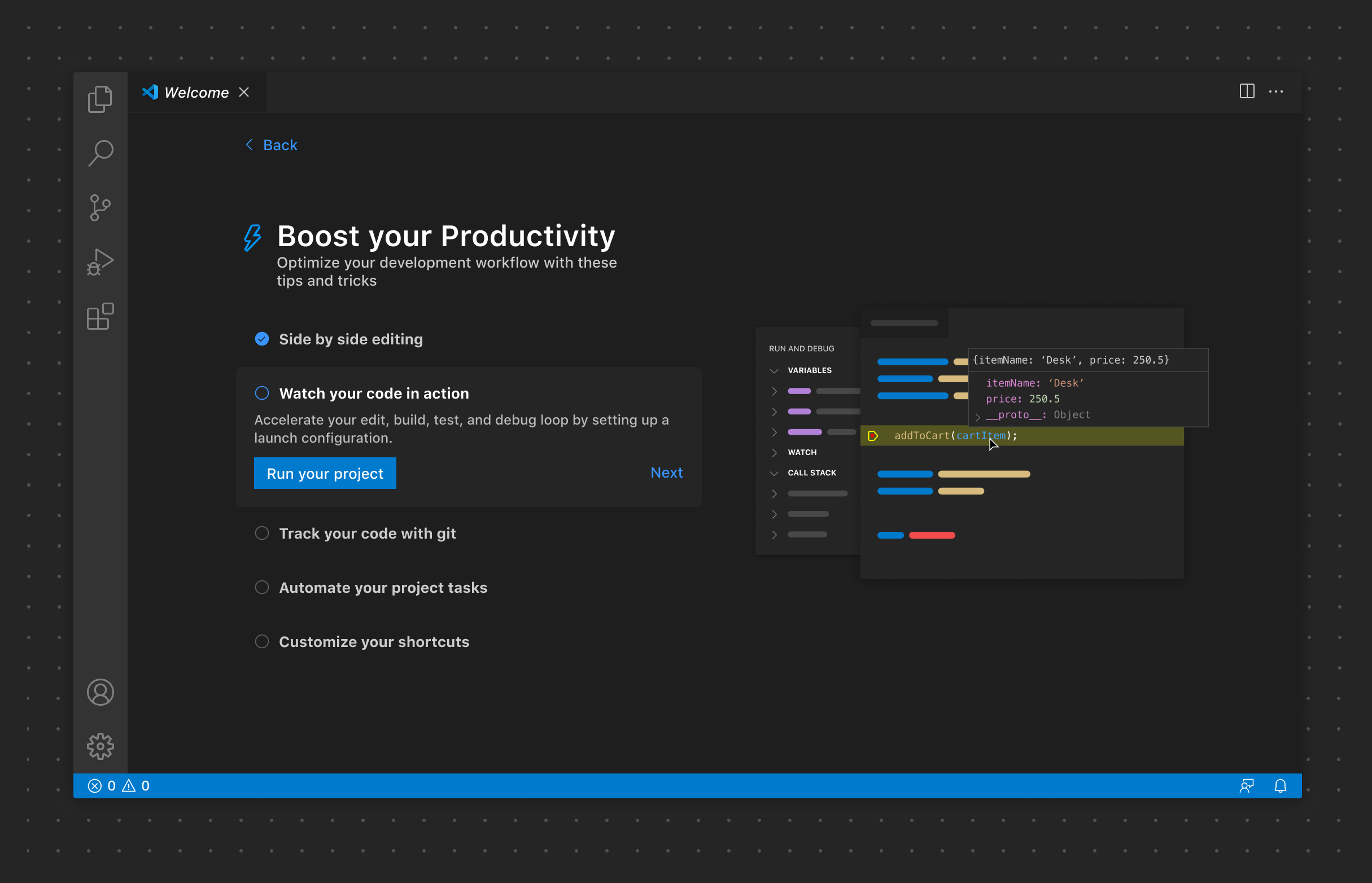
Walkthroughs provide a consistent experience for onboarding users to an extension via a multi-step checklist featuring rich content.
✔️ Do
- Use helpful images to add context to the current Walkthrough step.
- Make sure images work across different color themes. Use SVGs with VS Code's Theme Colors if possible. The Visual Studio Code Color Mapper Figma plugin enables easy theming of SVGs.
- Provide actions (for example, View all Commands) for each step. Use verbs where possible.
❌ Don't
- Add an excessive number of steps in a single walkthrough
- Add multiple walkthroughs unless absolutely necessary