Appearance
主题
在 VS Code 中,有 3 种主题:
- 颜色主题:一组用户界面标识符和文本标识符到颜色的映射。颜色主题允许你将用户界面和字体颜色修改为你偏爱的颜色。
- 文件图标主题:一组文件类型/文件名到图片的映射。文件图标在 VS Code 的用户界面的各种位置显示,例如文件浏览器、快速启动列表、编辑器标签栏。
- 软件图标主题:一组在 VS Code 软件界面上的图标,例如侧边栏、活动栏、状态栏、编辑器边框等。
颜色主题

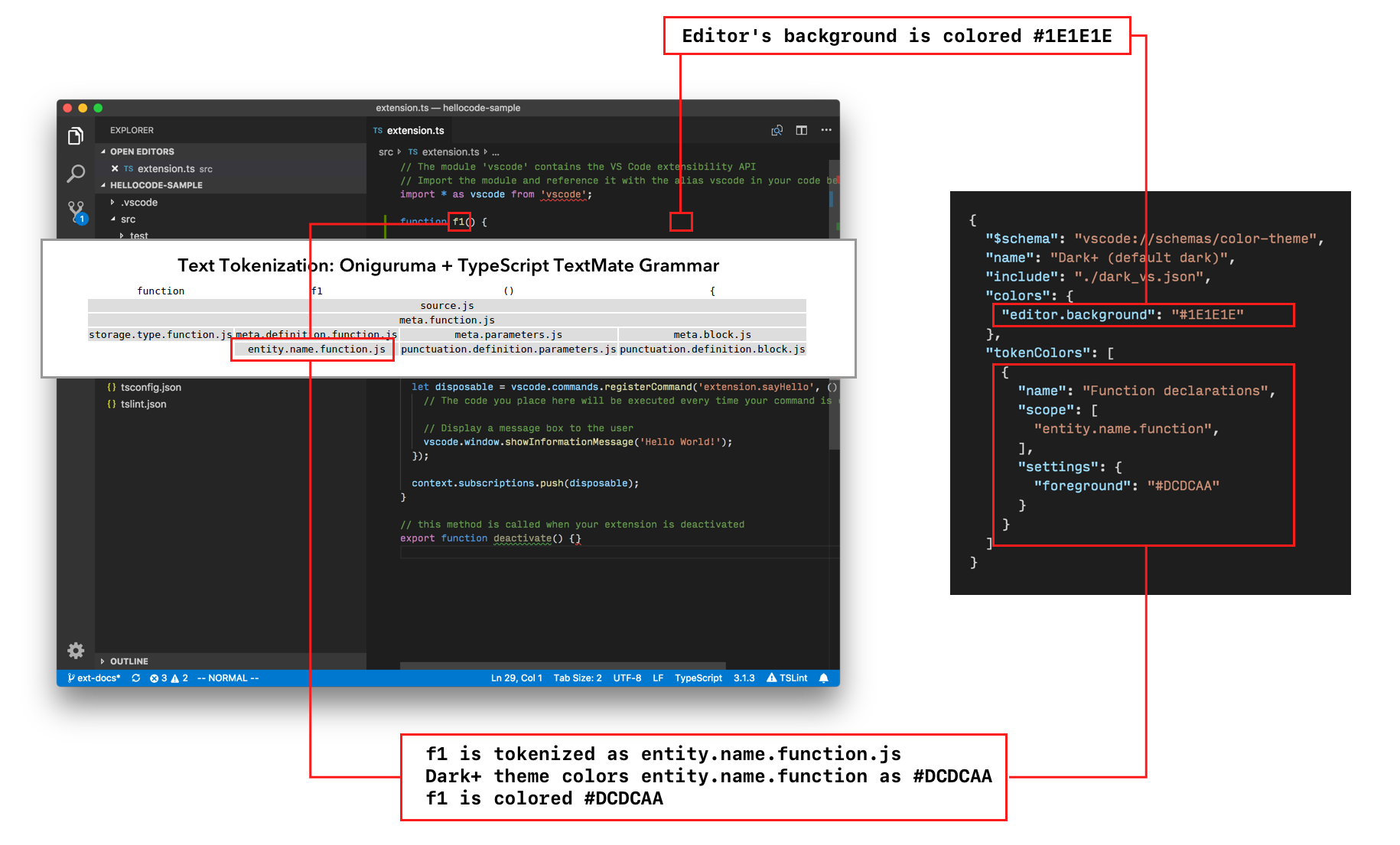
如图所示,颜色主题定义了用户界面及编辑器上的高亮显示的颜色:
colors定义了用户界面元素上的颜色。
tokenColors定义了编辑器中的颜色和样式。语法高亮指南 中对此有详细解释。
semanticTokenColors映射和semanticHighlighting配置项相同,它们都可以增强编辑器中的高亮效果。语义高亮指南 中有相关的 API。
我们的其它两篇颜色主题指南 和 颜色主题示例 向你展示了如何创建一个主题。
文件图标主题
文件图标主题为你提供了如下能力:
- 创建一个 去重的文件图标标识符 到 图片或字体图标 的映射。
- 通过文件名或文件语言类型,将文件与这些唯一的文件图标标识符相关联。
文件图标指南 中讨论了如何创建一个文件图标主题。
![]()
软件图标主题
软件图标主题让你可以:
重新定义工作区上的内建图标。例如,过滤器操作按钮、视图图标、状态栏中的图标、断点、树形文件结构和编辑器中的折叠图标等。
软件图标指南 中讨论了如何创建一个软件图标主题。