Appearance
颜色主题
在 VS Code 中,可见的颜色可以分为两类:
- 工作区颜色,包括视图和编辑器中的颜色,以及活动栏和状态栏的颜色。你可以在 主题颜色参考 中查询这些颜色的完整列表。
- 语法颜色和样式,主要是编辑器中代码的颜色。这些颜色的主题化方式有所不同,因为 VS Code 的代码主题中,着色方式基于 TextMate 语法和 TextMate 主题,同时融入了语义令牌(semantic tokens)的概念。
本篇指南会包含不同的方式,来让你可以更方便美观地定制你的主题。
工作区颜色
最简单的创建工作区颜色主题的方式是,打开一个已有的颜色主题,然后修改它。首先选择你想要修改的颜色主题,然后打开你的 设置,找到 workbench.colorCustomizations 设置项。修改后保存设置文件,你的修改会实时反映在 VS Code 的界面上。
下面的示例会改变标题栏的颜色:
json
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff0000"
}
}你可以在 颜色参考 中找到完整的可以主题化的颜色。
语法颜色
有两种可以配置语法颜色的方式。你可以参考一个已有的 TextMate 主题(后缀名为 .thTheme 的文件),或者是创建你自己的主题规则。最简单的方法是打开一个已有的主题再加以修改,就像在介绍工作区颜色时介绍过的那样。
首先打开要定制的颜色主题,然后修改 editor.tokenColorCustomizations 设置项。修改后保存设置文件,你的修改会立即生效,不需要刷新或重启 VS Code。
举个例子,下面的示例配置了编辑器内代码注释的颜色。
json
{
"editor.tokenColorCustomizations": {
"comments": "#FF0000"
}
}在语法颜色的设置中,支持一组简单的标记类型,如 comments、string 和 numbers。如果你想要更多的颜色,你需要直接使用TextMate 主题规则,这在语法高亮指南中有详细解释。
语义化的颜色
语义化的代码高亮在 VS Code 1.43 版本中对 TypeScript 和 JavaScript 开始提供支持。我们期望这项特性在未来会很快适配其它语言。
语义高亮丰富了基于语言服务中符号信息的语法着色,并且对项目有了更全面的了解。当语言服务开始运行,计算出了语义令牌后,编辑器的颜色就会发生变化。
每个主题使用主题定义的一部分来决定是否启用语义高亮,每个样式均由主题的规则来确定。
用户可以使用 editor.tokenColorCustomizations 设置项来覆盖语义化高亮和颜色规则的设置。
下面的示例为一个指定的主题启用了语义高亮、
json
"editor.tokenColorCustomizations": {
"[Material Theme]": {
"semanticHighlighting": true
}
},主题可以为语义令牌规定主题规则,就像 语法高亮指南 中规定的那样。
创建颜色主题
使用 workbench.colorCustomizations 和 editor.tokenColorCustomizations,即刻创建一个主题。
- 使用命令面板中的 Developer: Generate Color Theme from Current Settings 命令生成一个主题文件。
- 使用 VS Code 的 Yeoman 插件生成工具,生成一个主题插件:
bash
npm install -g yo generator-code
yo code- 如果你像前文所描述的那样自定义过主题,在这里选择
Start fresh.

- 从设置中复制生成好的主题文件到一个新的插件中。
你同样可以告诉插件生成工具,从一个 TextMate 主题文件(.thTheme)中一个导入一个已有的 TextMate 主题,并将其打包为 VS Code 中可用的格式。或者你有一个下载好的主题,将主题中的 tokenColors 字段替换为 .thTheme 文件的路径。
json
{
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorIndentGuide.background": "#404040",
"editorRuler.foreground": "#333333",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": "./Diner.tmTheme"
}提示: 将你的定义颜色的文件的文件名设置为
-color-theme.json后缀,你可以在编辑时获得鼠标悬停提示、代码补全、颜色预览、颜色选取器。
提示: ColorSublime 中有数以百计的 TextMate 主题可供选择。选择一个你喜欢的主题,复制它的链接,可以用在 Yeoman 生成器中,或是用在你自己的插件中。这些主题的文件名类似
"https://raw.githubusercontent.com/Colorsublime/Colorsublime-Themes/master/themes/(name).tmTheme"。
测试颜色主题
要测试一个新的主题,可以按下 F5 来启动一个插件开发宿主窗口。
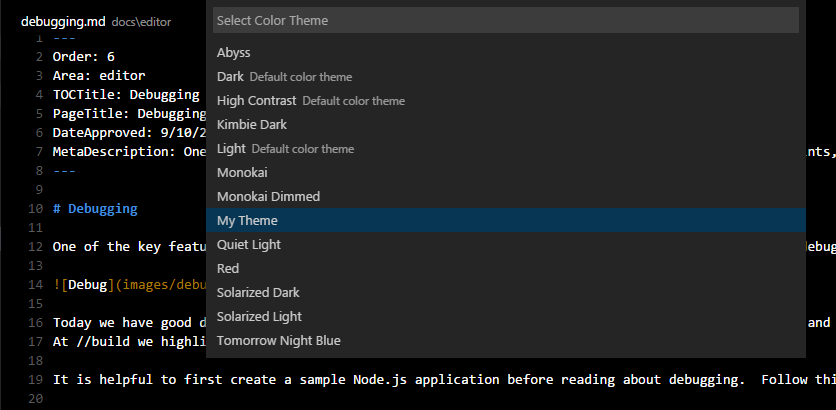
打开颜色主题选取器 文件 > 首选项 > 主题 > 颜色主题,此时你会看到你的主题在下拉列表中。使用上下方向键可以查看你的主题的预览。

对主题文件的改动将会在 插件开发宿主窗口 实时看到效果。
向插件市场发布主题
如果你愿意向社区分享你的主题,你可以将它发布到 插件市场。你可以使用 vsce 发布工具 打包并发布你的插件。
提示: 如果想让其他用户可以很方便地找到你的主题,你可以在主题描述中包含类似 "theme"、“主题” 等关键词,并且在
package.json的Category字段中填写Themes。
我们同样有一些建议,可以让你的插件在 VS Code 插件市场中看起来更好看,你可以查看 插件市场提交小贴士。
添加一个新的颜色 ID
颜色 ID 可以通过 颜色 Contribute 配置项 来提供。这些颜色同样会在在 workbench.colorCustomizations 设置项中使用代码补全时,和颜色主题定义文件中出现。用户可以在 插件详情页 中查看插件都定义了哪些颜色。