Appearance
软件图标主题
VS Code 包含一组内置的图标,在视图、编辑器、悬停菜单,状态栏、插件等位置随处可见。例如你可以在搜索栏按钮、视图内的图标、状态栏中、断点、编辑器中、文件夹图标等位置看到它们。
软件图标主题允许插件重新定义这些图标,来给 VS Code 一个不一样的外观。其中文件图标和插件提供的图标没有包含在软件图标主题中。(文件图标是包含在文件图标主题中)
VS Code 要求软件图标主题中的图标使用字体图标(iconfont),并且现阶段限制为单色。图标的颜色取决于图标所展示的位置,并且颜色由当前的颜色主题定义。
添加新的软件图标主题
创建一个 VS Code 插件,在 package.json 的 Contribute 配置项中添加 productIconThemes。
json
{
"contributes": {
"productIconThemes": [
{
"id": "aliensAreBack",
"label": "Aliens Are Back",
"path": "./producticons/aliens-product-icon-theme.json"
}
]
}
}1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
id 是软件图标主题的标识符,会在设置中用到,所以要保证它的唯一性和可读性。label 是主题选择器中显示的内容。path 指向插件中一个定义了图标组的文件。如果你的文件名遵循 *product-icon-theme.json 模式,你可以在 VS Code 中编辑它的时候得到自动补全和悬停提示的支持。
软件图标定义文件
软件图标定义文件是一个 JSON 文件,它定义了一个或多个图标字体,以及一组图标的定义。
字体定义
你可以在 font 定义至少一个的你要使用的字体图标。
这些图标可以稍后在图标定义中使用。当一个图标定义没有指定一个字体 ID 时,第一个定义的字体将会作为默认值被使用。
将字体文件复制到你的插件中,并且相应地,设置好对应的路径。
推荐你使用 WOFF 字体。
- 将
format设置为woff
weight属性值的定义在 这里。
style属性值的定义在 这里。
json
{
"fonts": [
{
"id": "alien-font",
"src": [
{
"path": "./alien.woff",
"format": "woff"
}
],
"weight": "normal",
"style": "normal"
}
]
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
图标定义
VS Code 定义了一系列的图标 ID,视图通过这个列表来引用图标。软件图标的 iconDefinitions 配置项为这些 ID 分配新的图标。
每个图标定义都使用 fontId 引用 fonts 部分中定义的字体之一。如果没有指定 fontId,则采用字体定义中列出的第一种字体。
json
{
"iconDefinitions": {
"dialog-close": {
"fontCharacter": "\\43",
"fontId": "alien-font"
},
}
}1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
所有的图标标识符可以在 图标参考 找到。
开发与测试
VS Code 内置了对 package.json 文件以及软件图标主题文件的编辑支持。想要获得编辑支持,你需要让你的主题文件名以 product-icon-theme.json 结尾。这允许 VS Code 为包括已知的 ID 的全部的属性进行代码补全、悬停显示、属性验证。
要对一个软件图标主题进行测试,首先在 VS Code 中打开插件目录,然后按 kb(workbench.action.debug.start)。这会在一个插件开发宿主窗口中运行插件。在新打开的这个窗口中,你的插件会自动启用,并且插件会自动切换到第一个软件图标主题。
启动调试后,主题下的所有文件都会被 VS Code 监听,并且有任何改动时都会在调试窗口上实时看到变化,你会在任何文件被修改时看到相应的变化。
你可以使用命令 Preferences: Product Icon Theme 在软件图标主题之间切换。
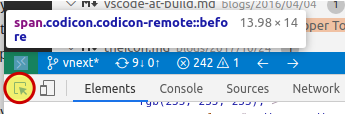
要找出 VS Code 界面上某个正在使用的图标的具体路径,使用 帮助 > 切换开发人员工具 打开开发工具,然后:
- 点击开发工具左上角的「检查」工具(鼠标箭头)。
- 把鼠标移动到你想要找的图标上。
- 如果图标的 class 是
codicon.codicon-remote,那么图标 ID 是remote。

示例
软件颜色主题示例,可以用这个做练习。